<목차>
- !important
- class 여러개 주기
- input:focus { }
< !important >
해당 속성에 대해 설명하기 위해 다음과 같은 html 코드가 작성되어 있다고 하자.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #box { width:300px; height:200px; background:red; } #box { background:blue; } </style> </head> <body> <div id="box"> </div> </body> </html>

간혹 코드를 작성하다 보면 위에 있는 코드처럼 <div id="box">엘리먼트에 두개 이상의 css 속성이 작성되는 경우가 발생할 수 있다. 이때 동일한 속성에 대해 아래에 적혀있는 css가 위에 위치한 css를 덮어버리는 현상이 발생하는데 만약 작성된 css의 개수가 많아지게 되면 해당 부분을 찾아내서 수정하기가 번거로워지는 상황에 처하게 된다. 이러한 이슈를 해결할 때 사용되는 것이 바로 !important 이다.
!important는 강제적으로 css를 적용할 때 사용하게 된다. !important가 작성된 코드에 우선순위를 부여해 해당 코드가 적용되게끔 한다. 위의 경우처럼 아래에 있는 코드를 무시하고 위에 있는 코드를 적용하고 싶을 때 사용한다. 동일한 id에 css가 여러개 작성되어 코드가 중복되더라도 !important가 작성된 css가 실행되도록 해주는 것이다. 적용하는 방법은 아래와 같이 css 맨 끝에다가 작성해주면 된다.
<style> #box { width:300px; height:200px; background:red !important; } #box { background:blue; } </style>

< class 여러 개 주기 >
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1 { width:50px; height:50px; background:blue; } </style> </head> <body> <div class="box1"> asd </div> <div class="box2"> asd </div> <div class="box3"> asd </div> <div class="box4"> asd </div> <div class="box5"> asd </div> </body> </html>

제시되어 있는 코드에서처럼 width:50px; height:50px;로 동일한 사이즈의 box를 여러개 만들어서 각각 색상만 다르게 부여하고 싶은 이슈가 발생할 수 있다. 이러한 상황에서 모든 박스 하나하나에 <div id="box1">, <div id="box2">, ... 이런식으로 id를 부여해 각각 css를 적용할 수도 있다. 하지만 해당 방법은 손이 많이 가는 방법이다. 그렇다면 모든 박스는 동일한 넓이와 높이를 가지고 있고 background만 다른 상황에서 공통된 부분들을 묶어줄 수 있는 방법이 없을까하는 컴퓨터적인 사고를 해볼 수 있을 것이다. 다음과 같은 처리를 통해 해당 이슈를 해결할 수 있다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width:50px; height:50px; } .red{ background:red; } .blue{ background:blue; } .gray{ background:gray; } .yellow{ background:yellow; } .green{ background:green; } </style> </head> <body> <div class="box blue"> asd </div> <div class="box red"> asd </div> <div class="box yellow"> asd </div> <div class="box green"> asd </div> <div class="box gray"> asd </div> </body> </html>

코드를 살펴보면 <div class="box">에 적용되는 css인 .box { }에는 사이즈(width:50px; height:50px;)만을 작성하고 .blue { background:blue; } 와 같이 background를 적용할 css만을 따로 작성하였다. 그런 후에 <div class="box blue">와 같이 <div>엘리먼트에 여러개의 class를 부여하게 되면 .box{ }에서 작성된 css와 .blue{ }에서 작성된 css가 둘 다 <div>엘리먼트에 적용되게 된다. 이 때 주의할 점은 class="box blue"를 작성할 때 box와 blue를 한 칸 띄어서 구분해줘야 한다는 것이다. 이렇게 class를 여러개 부여함으로써 코드가 간소해지고 가독성이 높아진 것을 확인할 수 있다.
.w1200 { width:1200px; } , .center { margin:0 auto; } 와 같이 자주 사용하는 것들을 class로 미리 만들어 놓고 해당 css가 필요한 엘리먼트에게 class를 부여하는 방식으로 많이 활용된다.
< input:focus { } >
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="text"> </body> </html>

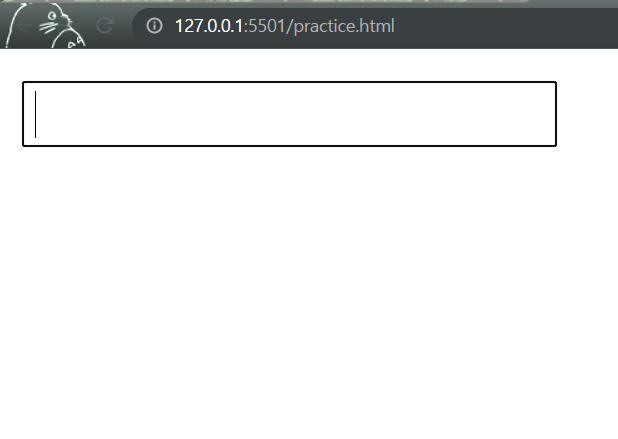
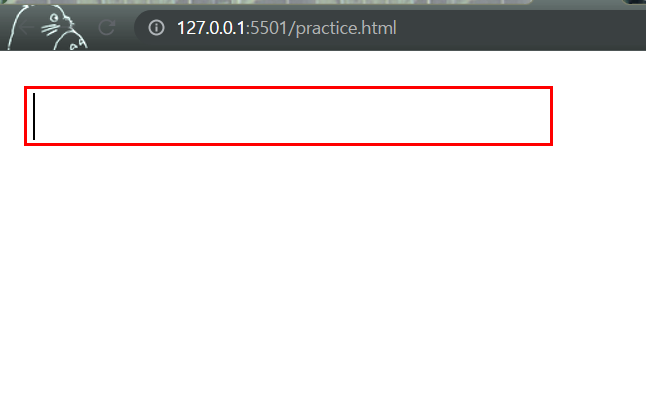
<input>엘리먼트에 의해 생성된 input 박스에 커서가 올라갔을 때 위에 보이는 바와 같이 input 박스 주변에 검정색 선이 추가되는 것을 확인할 수 있을 것이다. input 박스에 커서를 올려놓았을 때 박스 주변이 변하는 이러한 효과는 브라우저마다 그 처리 방식이 다르다. input:focus { } 는 <input>엘리먼트에 적용하는 속성으로 input 박스에 커서를 올려놓았을 때 focus되는 선에 효과를 부여할 수 있는 css 속성이다. ( focus는 input 박스에 커서가 올라갔을 때를 말한다. ) 아래 코드에서 처럼 input:focus { border:1px solid red; } 를 적용하면 focus가 달라진 것을 확인할 수 있다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> input:focus { border:1px solid red; outline:none; } </style> </head> <body> <input type="text"> </body> </html>

'CSS' 카테고리의 다른 글
| CSS skills(4) - display:flex; (0) | 2021.12.30 |
|---|---|
| CSS 응용(2) - layer popup 만들기 (0) | 2021.12.28 |
| CSS 응용(1) - 햄버거 버튼(메뉴바) 만들기 (1) | 2021.12.27 |
| CSS skills(2) - 속성 선택자 , display:none; , input[id=" "]:checked{ } , 인접 접근자 + , :nth-child (0) | 2021.12.27 |
| CSS skills(1) - display, float, position (0) | 2021.12.22 |