이번 포스팅에서 만들어 볼 것은 바로 layer popup 이다.
아래 그림과 같이 "버튼"을 클릭했을 때 pop up되는 느낌으로 새로운 영역이 등장하는 효과를 layer popup 이라고 한다.


시작하기에 앞서 아래와 같이 css style 기본 세팅을 적용한 후에 시작하도록 하자.
/* CSS style sheet */ * { margin:0; padding:0; } ul, li { list-style:none; } a { text-decoration:none; }
"버튼"을 클릭하기 전과 후의 화면을 다르게 구성하기 위해서 input:checked { } 속성을 사용해 효과를 적용하려고 한다. 우선, <input type="checkbox" id="layerPopup">엘리먼트와 <label for="layerPopup">엘리먼트를 사용하여 "버튼"이라는 글자와 함께 체크박스를 생성하고 체크박스에 display:none;을 적용해 화면에서 체크박스를 지운다. 해당 코드는 아래와 같다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>layer popup</title> <link href=".\index.css" type="text/css" rel=stylesheet> </head> <body> <div> <input type="checkbox" id="layerPopup"> <label for="layerPopup"> 버튼 </label> </div> </body> </html>
/* CSS style sheet */ * { margin:0; padding:0; } ul, li { list-style:none; } a { text-decoration:none; } #layerPopup + label { display:inline-block; padding:7px 14px; background:#333; color:#fff; } #layerPopup { display:none; }

"버튼"이 잘 생성된 것을 확인할 수 있다. 다음으로 해야할 것은 버튼을 클릭하자 팝업창이 뜨는 것처럼 보이게 하는 효과를 부여하는 작업이다. 아래와 같이 html 코드에 새로운 <div>를 작성해 클릭 후에 보여질 영역을 생성해 준다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>layer popup</title> <link href=".\index.css" type="text/css" rel=stylesheet> </head> <body> <div> <input type="checkbox" id="layerPopup"> <label for="layerPopup"> 버튼 </label> <div id="layer_bg"> <div id="popup"> <h2> 제목 <label for="layerPopup">X</label> </h2> 컨텐츠 영역입니다. </div> </div> </div> </body> </html>

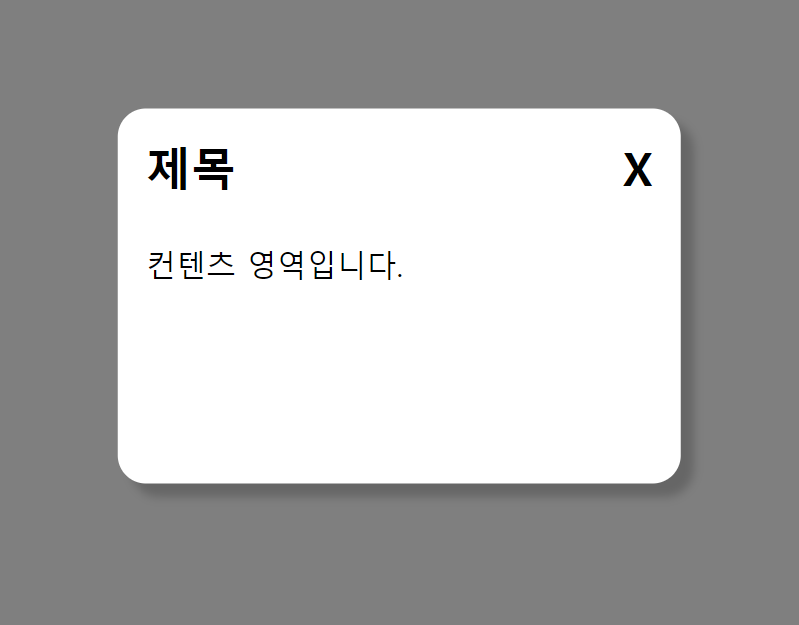
기본적인 골격은 어느정도 완성이 된 상태이다. 나머지 작업은 css를 이용하여 효과를 부여하는 것이다. 우선, 새롭게 추가된 <div id="layer_bg">에 어두운 배경을 넣어 팝업창 영역에 해당하는 <div id="popup">과 구분지어 주도록 하자. 그리고 <div id="popup">에 있는 엘리먼트들에게 효과를 부여하여 "제목", "X", "컨텐츠 영역"을 알맞게 배치해보자.
#layer_bg { position:absolute; top:0; left:0; width:100%; height:100%; background:rgba(0,0,0,0.5); } #layer_bg > #popup { padding:15px; box-sizing:border-box; width:600px; height:400px; background:#fff; } #layer_bg > #popup > h2 { margin-bottom:25px; } #layer_bg > #popup > h2 > label { float: right; }

- #layer_bg에 position:absolute; top:0; left:0; width:100%; height:100%; 를 부여하여 body 영역 전체에 어두운 배경이 깔릴 수 있도록 하였다.
- #popup에 width, height, padding, background 속성을 부여하여 팝업창의 골격을 만들었다. (팝업창 모양)
- <h2>엘리먼트에 margin-bottom:25px;을 부여하여 "컨텐츠 영역"과의 간격을 생성하였다.
- <h2> 안에 있는 <label> 엘리먼트에 float:right;를 부여해 "X"표시가 오른쪽 상단 모서리 끝에 위치할 수 있도록 하였다.
추가적인 효과들을 넣어 layer popup을 예쁘게 꾸며보자.
#layer_bg { position:absolute; top:0; left:0; width:100%; height:100%; background:rgba(0,0,0,0.5); } #layer_bg > #popup { position:absolute; padding:15px; box-sizing:border-box; border-radius:15px; top:50%; left:50%; transform:translate(-50%, -50%); width:600px; height:400px; background:#fff; box-shadow: 7px 7px 5px rgba(0,0,0,0.2); } #layer_bg > #popup > h2 { margin-bottom:25px; } #layer_bg > #popup > h2 > label { float: right; }

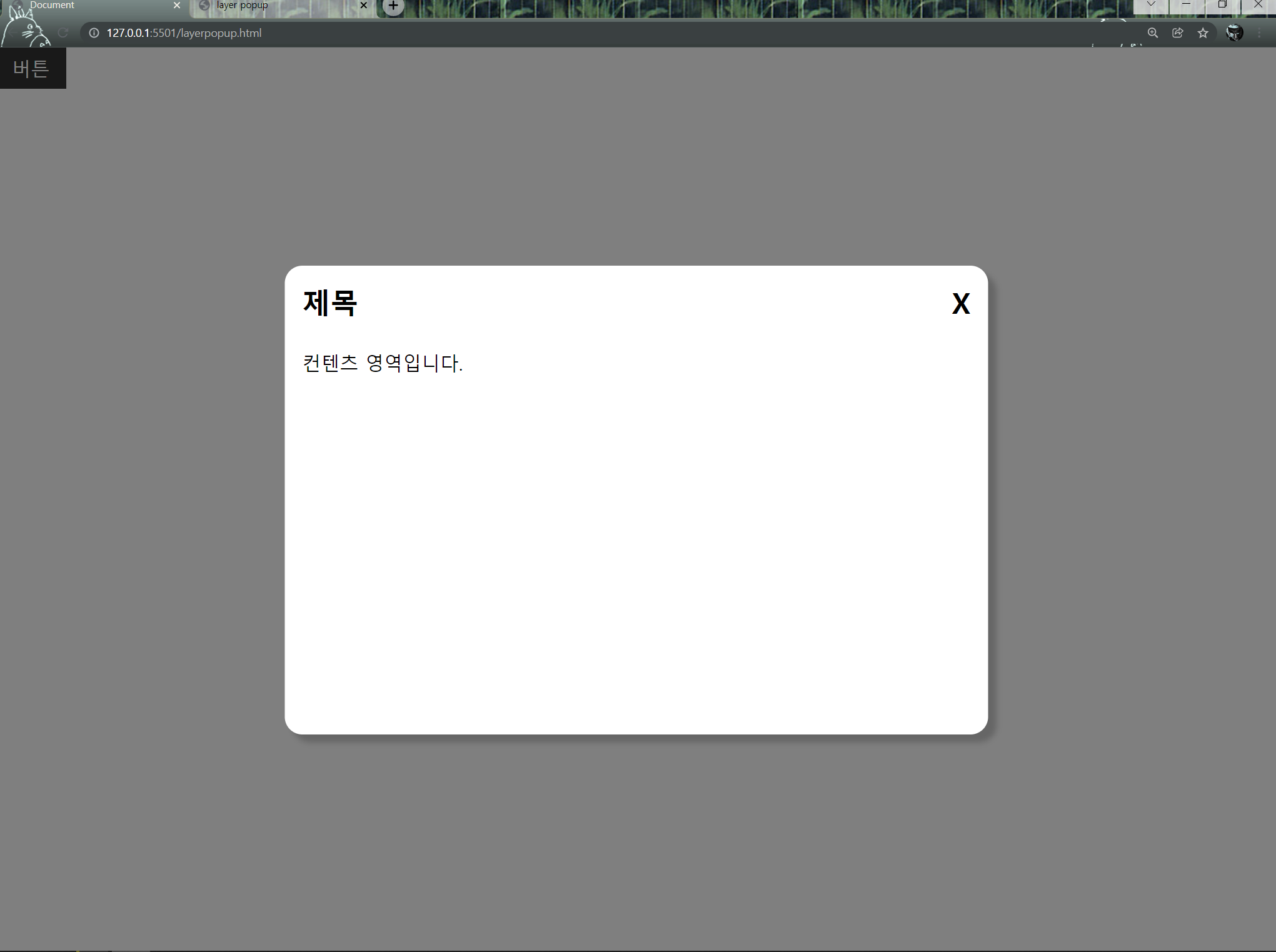
- #popup에 position:absolute;를 부여해 body 영역을 기준으로 움직이게 한 뒤 top:50%; left:50%; translate(-50%, -50%); 를 이용해 화면에서 가운데 정렬을 실시하였다.
- box-shadow: 7px 7px 5px rgba(0,0,0,0.2); 를 이용하여 팝업창에 그림자를 부여하였다.
- border-radius:15px; 을 이용하여 팝업창의 모서리를 둥그렇게 만들었다.
여기서 가운데 정렬을 하는데 사용한 방법은 일종의 공식처럼 기억해 놓도록 하자. 화면 안에서 가운데 정렬을 할 필요가 있을 때 유용하게 사용할 수 있다. (관련 속성들에 대한 자세한 설명은 css skills 포스팅에서 다뤘으므로 생략하겠다.)
/* 전체 화면에서 "가운데정렬" 하는 CSS 공식 */ position:absolute; top:50%; left:50%; transform:translate(-50%, -50%);
box-shadow는 그림자를 부여하는 css 속성인데 box-shadow:7px 7px 5px rgba(0,0,0,0.2); 에서 각각의 속성값은 순서대로 X축 방향으로의 그림자 크기, Y축 방향으로의 그림자 크기, 번짐 효과 정도, 그림자 색상이다. shadow-box의 입력값은 순서대로 x, y, 번짐, 색상 이라고 기억해 놓으면 된다.
마지막으로 "버튼"을 눌렀을 때만 layer popup이 생성되고 그렇지 않았을 때는 화면에서 사라지게 하는 속성을 부여해줘야 한다. 아래와 같이 #layer_bg에 display:none;을 추가하고 #layerPopup:checked 와 인접 접근자 + 를 활용해 속성을 부여한다.
#layer_bg { display:none; position:absolute; top:0; left:0; width:100%; height:100%; background:rgba(0,0,0,0.5); } #layerPopup:checked + label + #layer_bg { display:block; }
최종적으로 완성된 html코드와 css코드는 다음과 같다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>layer popup</title> <link href=".\index.css" type="text/css" rel=stylesheet> </head> <body> <div> <input type="checkbox" id="layerPopup"> <label for="layerPopup"> 버튼 </label> <div id="layer_bg"> <div id="popup"> <h2> 제목 <label for="layerPopup">X</label> </h2> 컨텐츠 영역입니다. </div> </div> </div> </body> </html>
/* CSS style sheet */ * { margin:0; padding:0; } ul, li { list-style: none; } a { text-decoration: none; } #layerPopup { display: none; } #layerPopup + label { display:inline-block; padding: 7px 14px; background:#333; color:#fff; } #layer_bg { display:none; position:absolute; top:0; left:0; width:100%; height:100%; background:rgba(0,0,0,0.5); } #layer_bg > #popup { position:absolute; padding:15px; box-sizing:border-box; border-radius:15px; top:50%; left:50%; transform:translate(-50%, -50%); width:600px; height:400px; background:#fff; box-shadow: 7px 7px 5px rgba(0,0,0,0.2); } #layer_bg > #popup > h2 { margin-bottom:25px; } #layer_bg > #popup > h2 > label { float: right; } #layerPopup:checked + label + #layer_bg { display:block; }
'CSS' 카테고리의 다른 글
| CSS skills(4) - display:flex; (0) | 2021.12.30 |
|---|---|
| CSS skills(3) - !important , class 여러 개 주기 , input:focus { } (0) | 2021.12.28 |
| CSS 응용(1) - 햄버거 버튼(메뉴바) 만들기 (1) | 2021.12.27 |
| CSS skills(2) - 속성 선택자 , display:none; , input[id=" "]:checked{ } , 인접 접근자 + , :nth-child (0) | 2021.12.27 |
| CSS skills(1) - display, float, position (0) | 2021.12.22 |