<목차>
- HTML 엘리먼트의 속성
- <a>엘리먼트
- <input>엘리먼트
<HTML 엘리먼트의 속성>
속성 : 해당 엘리먼트가 가지고 있는 기본 구성요소들을 지칭.
앞서 언급한 인라인속성과 블럭속성이 하나의 예이다.
인라인(inline)속성과 블럭(block)속성은 display 속성 안에 있는 2가지 요소값이다.
<a>엘리먼트
<a> ~ </a>
웹사이트에서 아이콘을 클릭하면 주소가 바뀌고 새로운 화면이 랜더링 되게 된다.
여기서 주소를 바꾸는 행위의 html 엘리먼트가 바로 <a>이다. (a는 anchor를 의미)
<a>엘리먼트에는 href라는 속성값이 존재한다.
href=" " 에는 어느 링크로 이동시킬 것인지 그 값을 정해줘야 한다.
즉, href는 링크를 거는 속성이고 그 안에 들어간 값이 해당 링크로 이동하는 값이다.
+) <a>엘리먼트는 display 속성이 인라인(inline)속성이다.
+) <a href="#"> : 링크를 걸지만 작동하지 않을 때 사용 (비어있는 링크)
<a href="http://naver.com">네이버로이동</a>
<!--
속성="속성값" / queryString (볃교String)
href는 링크를 거는 속성이고
그 안에 들어간 값이 링크로 이동하는 값입니다.
-->
<a href="http://google.com">구글로이동</a>
<input>엘리먼트
<input> 엘리먼트를 이용해 사용자가 키보드로 입력하는 값을 받을 수 있다. ex) 로그인 화면에서 아이디 입력
<input> 엘리먼트의 특징 : 닫는 태그 없이 단일 태그만으로도 실행이 가능.
<input> 엘리먼트에는 다양한 속성들이 존재한다.
- type : input 박스에 들어갈 형식을 지정. ex) type="text" , type="password"(입력한 값을 가려줌)
- type에는 여러가지가 있다. → text, password, button, radio, checkbox
- value : value 값으로 입력한 값은 input 박스에 이미 해당 값이 들어가 있다. ex) value="값은 무엇인가"
- placeholder : 비어있는 input 박스에 디폴트 값으로 써져있을 문구를 입력할 수 있다. (값 입력시 사라짐)
<html>
<head>
<title>myPage</title>
</head>
<body>
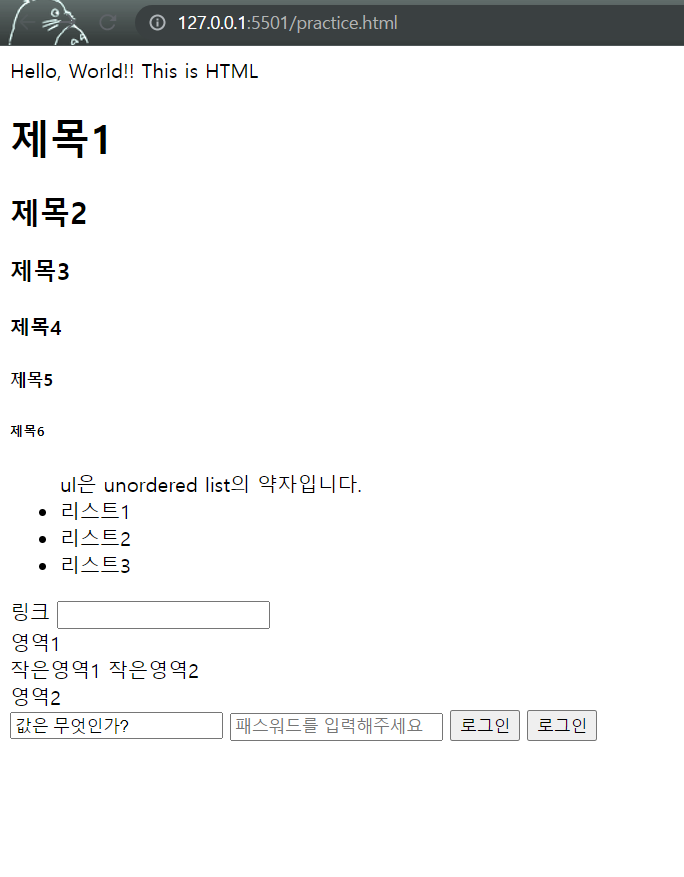
Hello, World!!
This is HTML
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<ul>
ul은 unordered list의 약자입니다.
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
<a>링크</a>
<input />
<div>영역1</div>
<span>작은영역1</span>
<span>작은영역2</span>
<div>영역2</div>
<!--닫는 태그 없이 단일 태그만으로도 실행가능-->
<input type="text" value="값은 무엇인가?" placeholder="아이디를 입력해주세요">
<input type="password" placeholder="패스워드를 입력해주세요">
<input type="button" value="로그인">
<button>로그인</button>
</body>
</html>
<input> 엘리먼트의 type 속성이 가질 수 있는 속성값들에 대해 자세히 알아보도록 하자.
- type="button" : 클릭할 수 있는 버튼이 만들어짐.
- value="로그인" 으로 작성시 버튼 안에 "로그인"이라는 값이 입력됨.
<input type="button" value="로그인">
<button>로그인</button>
<!--위의 두 코드는 동일한 기능 수행-->
- type="radio" : 체크박스를 생성하는 엘리먼트. 하나를 선택해야 하는 경우 사용.
- "radio" 버튼은 상호 배타적인 선택으로 단일 선택만 가능하다.
<input type="radio" name="gender" id="men" checked="checked"> <label for="men">남자</label>
<input type="radio" name="gender" id="women"> <label for="women">여자</label>
웹 접근성 측면을 고려해서 체크박스가 아닌 텍스트 자체를 클릭했을 때 선택되도록 생성할 수도 있다.
이때 <label> 엘리먼트를 사용하는데, <input> 속성의 id를 사용하여 label 속성의 for과 연결지어 준다.
name : 여러개 중 하나만 선택할 수 있도록 하는 것 (그룹화용)
id : 엘리먼트의 고유한 이름 (하나의 엘리먼트를 집어내고 싶을 때 사용)
+) 따로따로 접근할 때는 id를 사용하고 그룹으로 접근하고 싶을 때는 name을 사용한다.
+) <input>엘리먼트 뿐만 아니라 다른 엘리먼트에서도 id 속성을 사용해서 이름을 부여할 수 있다.
checked="checked"를 사용하여 디폴트값으로 선택될 것을 고를 수 있다.

- type="checkbox" : 체크박스를 생성하는 엘리먼트.
- "checkbox" 버튼은 상호 포괄적인 선택으로 중복선택이 가능하다.
<input type="checkbox" /> 컴퓨터
<input type="checkbox" /> 영화
<input type="checkbox" /> 독서
<input type="checkbox" /> 운동
<input type="checkbox" /> 잠
'HTML' 카테고리의 다른 글
| HTML의 기초(4) - <label> 엘리먼트 (0) | 2021.12.27 |
|---|---|
| HTML 응용(1) - element들 간의 관계, 이미지 삽입하기 (0) | 2021.12.22 |
| HTML의 기초(3) - table 생성하기 (0) | 2021.12.21 |
| HTML 코드 (1)~(2) (0) | 2021.12.20 |
| HTML의 기초(1) - 기본 문법 <head>, <body> (0) | 2021.12.20 |
